
How to use ESLint to improve your workflow
ESLint ecosystem can be super handy for JS and TS codebases, but are you using it right? Keep reading to learn about useful ESLint rules and a get a little bit more out it.

Google, the undisputed leader in web services (search, pub, analytics ...), has been offering for over a year a new way of displaying your pages, called the AMP project.
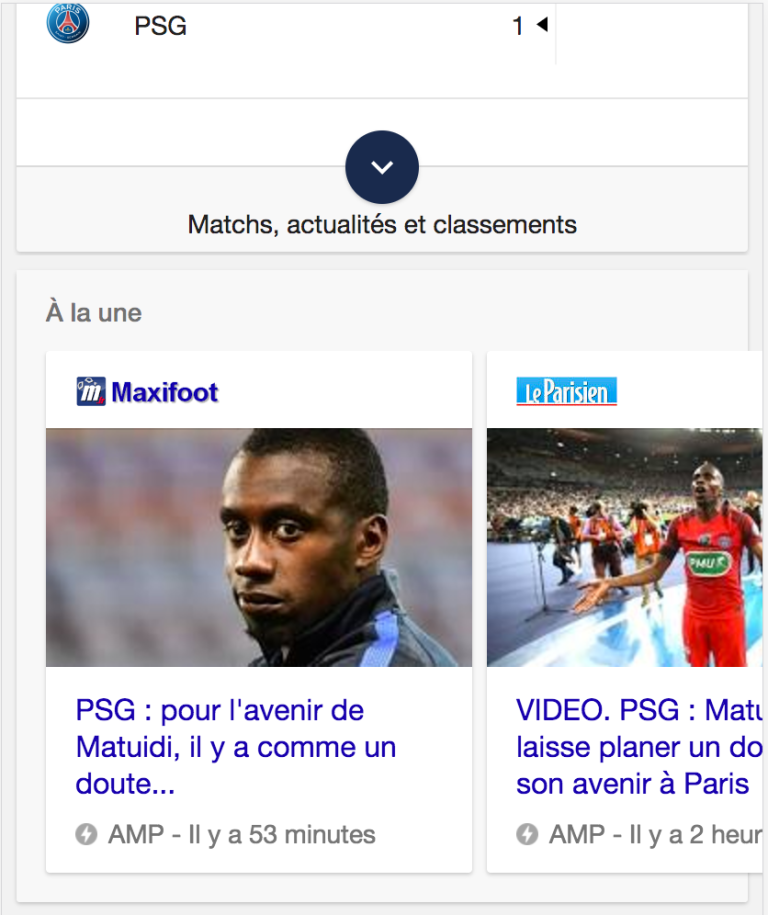
If you follow the digital news and use google search a lot, you have very likely already seen the following "cards" in your mobile searches :

Yes, that's AMP. A place of choice in Google search, but also a new way of browsing between websites. Indeed, if you click on one of the cards you will not be on the website that sent the content (you will understand why later) but you will stay at Google's, which will allow you to slide between each page of the search:

Interesting don't you think? But there is more to it, if you look more carefully you will realize that the AMP website is vastly faster than your own.
The project relies on 3 components allowing to propose this new user experience:
AMP is HTML by default, but in some cases new tags are set up to allow an increased speed of execution. For example <amp-img will allow a faster display of images, even for the non-compatible browsers. AMP Also prohibits the use of specific tags, considered unnecessary or non-performing. You are therefore restricted on the use of the tags such as <object> , <param> , etc...
AMP proposes a new use of javascript in your web pages, by the mean of an exhaustive list of optimized javascript libraries. You can find it here. But the main optimization lies in the desynchronization of the external javascript libraries to your site. That's why most AMP pages do not display any advertising. The latter remains the obsession of the web performance.
AMP cache is optional but is still the focal point of AMP. Have you always dreamed of having access to one of the best cache systems in the world? Now it's possible: AMP Cache allows you to store your AMP pages directly in the Google cache. That's why you're no longer on your site but directly on www.google.com. This allows an exponential optimization of the performance of your page.
To go further in the description of the principles of AMP I invite you to read this article https://www.ampproject.org/learn/about-how/ or watch this video:
As AMP is nothing more than some HTML, we will start with the mandatory phase of setting up of the metas of our page.
Begin by create file index.amp, And then put the tag indicating the type of document.
<!doctype html>We then open the html tag by adding the AMP option.
<!doctype html>
<html ⚡>
</html>We now have to put the meta in order.
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>My first page AMP</title>
<link rel="canonical" href="http://test.fr/index.amp" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
My first page AMP
</body>
</html>As you can see, there are:
To be present in Google's AMP search as seen above, you need to set up the schema.org, for which you will find more information here.
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>My first page AMP</title>
<link rel="canonical" href="http://test.fr/index.amp" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Example AMP",
"datePublished": "2017-05-25T19:37:41Z",
}
</script>
</head>
<body>
My first page AMP
</body>
</html>We now have a basic page. But is it really AMP? In order to perform an audit, AMP has implemented two systems. The simplest is directly online, at this url https://validator.ampproject.org/. Your second option is to display your page in the browser by adding #development=1 to your url. In your chrome console you should now see the validation errors.
A web page is good, but you must put some CSS. This is also where AMP is quite restrictive. You can use only one external CSS file, otherwise the CSS must be in a specific tag. You must also explicitly set the size of each item.
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>My first page AMP</title>
<link rel="canonical" href="http://test.fr/index.amp" />
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"headline": "Example AMP",
"datePublished": "2017-05-25T19:37:41Z",
}
</script>
<style amp-custom>
body {
background-color: white;
}
h1 {
color: red;
}
amp-img {
background-color: yellow;
border: 1px solid black;
}
</style>
</head>
<body>
<h1>My first page AMP</h1>
<div>
Hello everybody !!!
</div>
<amp-img src="/wp-content/uploads/2017/05/logo-og-image.jpg" alt="amp" height="300" width="500"></amp-img>
</body>
</html>To finish our page, we must let Google know that we have made an AMP page, and it's quite simple.
In your HTML you must notify that the page exists by adding the following meta:
<link rel="amphtml" href="AMP URL">
In the AMP page you must put your HTML page by adding this tag:
<link rel="canonical" href="HTML URL">
If you only have one page and nothing more, you have to put the canonical link of your page.
Congratulations, you've made a big step in the web performance!
There are many other features available, such as setting up a login system, a live blog but also advertising, analytics ... I invite you to look at the page https://www.ampproject.org/docs/guides/ which will inspire you for your web application.
Author(s)
Jonathan Jalouzot
Lead développeur au @lemondefr, mes technologies sont le symfony depuis 2009, le nodejs, l'angularjs, rabbitMq etc ... J'adore les médias et aimerai continuer dans ce secteur plein de surprise. Vous pouvez me retrouver sur les réseaux sociaux: Twitter: @captainjojo42 Instagram: @captainjojo42 Linkedin: https://fr.linkedin.com/in/jonathanjalouzot Github: https://github.com/captainjojo
You wanna know more about something in particular?
Let's plan a meeting!
Our experts answer all your questions.
Contact usDiscover other content about the same topic

ESLint ecosystem can be super handy for JS and TS codebases, but are you using it right? Keep reading to learn about useful ESLint rules and a get a little bit more out it.

Tutorial on the basics of NextJS for building a website.

You may not be using the React states optimally and I'll explain why